In the past tutorial, I've shared a simple Recent Comments widget,
now you have the option to add a stylish Recent comments widget with
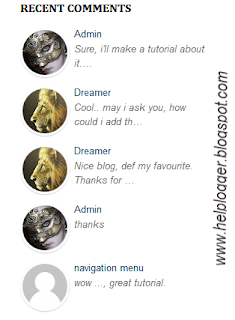
round avatars, which comes along with comment excerpts. You also have
the option to change default Anonymous Avatar Image.

Step 1. Go to Blogger Dashboard, then go to Layout and click on Add a Gadget link.

Step 2. In the popup window scroll down + choose HTML/Javascript

Step 3. Paste in the following code in the empty box:
Note
Replace your-blog with the name of your blog.
Replace the "5" values in red, with the number of comments you want to appear... from:
and
To change the anonymous avatar, replace the following address with your own:
To change the size of the avatar, replace 60 value in green with your own
Step 4. After you've made the changes, click Save... and you're done!
How to add recent comments widget with avatars
Step 1. Go to Blogger Dashboard, then go to Layout and click on Add a Gadget link.

Step 2. In the popup window scroll down + choose HTML/Javascript

Step 3. Paste in the following code in the empty box:
<style type="text/css">
ul.w2b_recent_comments {
list-style: none;
margin: 0;
padding: 0;
}
.w2b_recent_comments li {
background: none !important;
margin: 0 0 6px !important;
padding: 0 0 6px 0 !important;
display: block;
clear: both;
overflow: hidden;
list-style: none;
}
.w2b_recent_comments li .avatarImage {
padding: 3px;
background: #fefefe;
-webkit-box-shadow: 0 1px 1px #ccc;
-moz-box-shadow: 0 1px 1px #ccc;
box-shadow: 0 1px 1px #ccc;
float: left;
margin: 0 6px 0 0;
position: relative;
overflow: hidden;
}
.avatarRound {
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
}
.w2b_recent_comments li img {
padding: 0px;
position: relative;
overflow: hidden;
display: block;
}
.w2b_recent_comments li span {
margin-top: 4px;
color: #666;
display: block;
font-size: 12px;
font-style: italic;
line-height: 1.4;
}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 40,
showMorelink = false,
moreLinktext = "More »",
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://helplogger.googlecode.com/svn/trunk/w2b recent comments with avatars.js"></script>
<script type="text/javascript" src="http://your-blog.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=5"></script>
Note
Replace your-blog with the name of your blog.
Replace the "5" values in red, with the number of comments you want to appear... from:
- numComments = 5
and
- &max-results=5
To change the anonymous avatar, replace the following address with your own:
- http://www.gravatar.com/avatar/?d=mm
To change the size of the avatar, replace 60 value in green with your own
Step 4. After you've made the changes, click Save... and you're done!
